Platform-level features for commerce
What problem were we solving?
Customers
Lithium customers could create vibrant online communities around their products, but these communities still lacked the ability to create experiences that directly relate to their products.
Business
Community content excelled at drawing search traffic, but marketing budgets focused on sending traffic to the commerce site.
Technology
The Lithium Development API lacked the ability to query for community content related to specific products.
Approach
Enable community content and engagement to enrich product pages.

Enable brands to create seamless community experiences that directly relate to their products.
Enable community content to drive traffic to commerce pages and become attractive to marketing budgets.
Enable brands to retrieve and present product-related content on their commerce sites and product pages.
Product Q&A Widget
I joined the Commerce project team as they embarked on implementation of a Product Q&A Widget concept. I flushed out the details of the widget UI and interactions, adhering to the Lithium Community default skin’s visual design, added missing email notifications and worked with the engineering teams to oversee the final implementation.
Phase 1

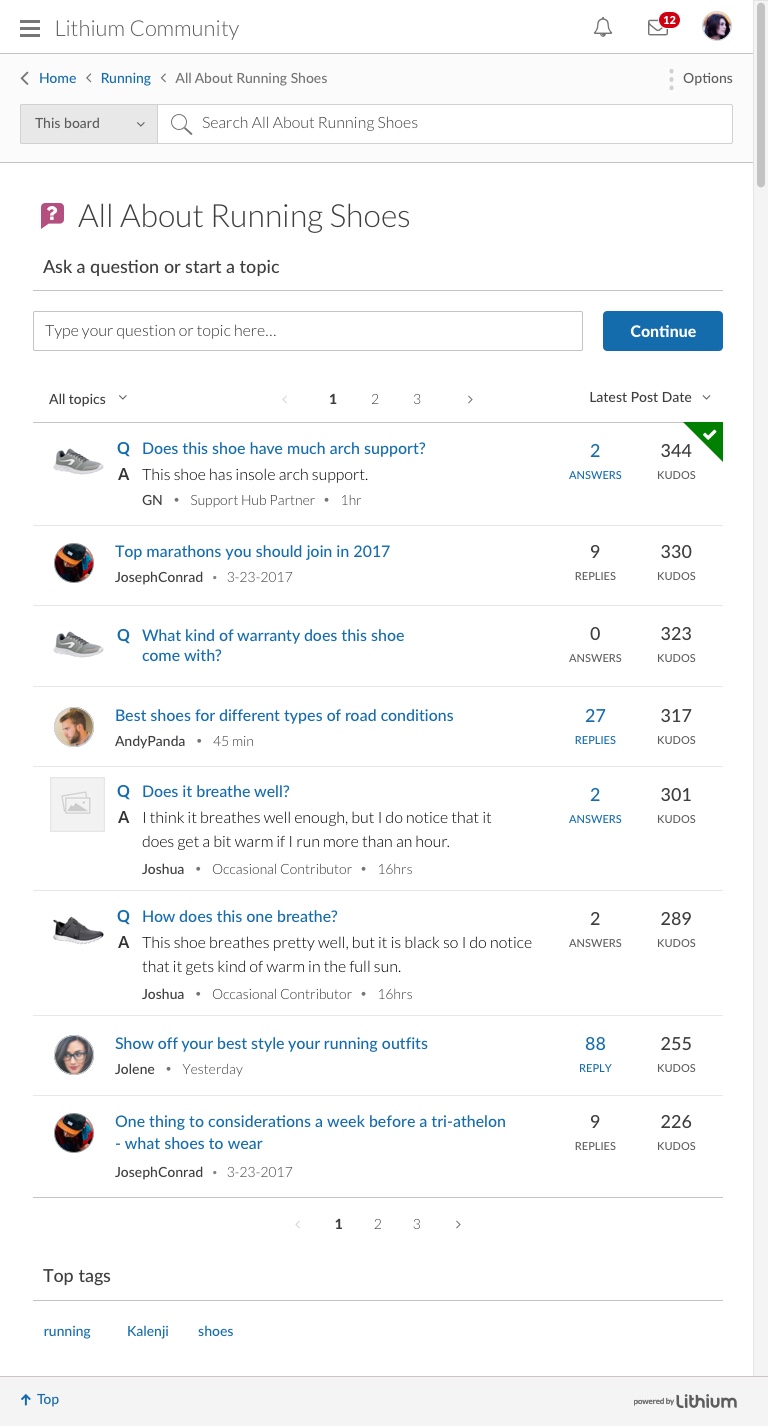
For this initial phase of the Commerce project, the Product Q&A widget enabled customers to host Q&A-style discussions about products on the product pages of their commerce site. Questions about products could be delivered to specific appropriate locations in the brand’s existing community.
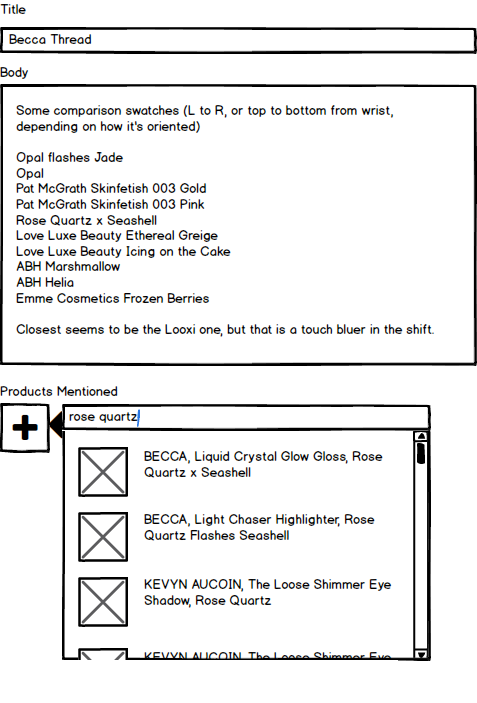
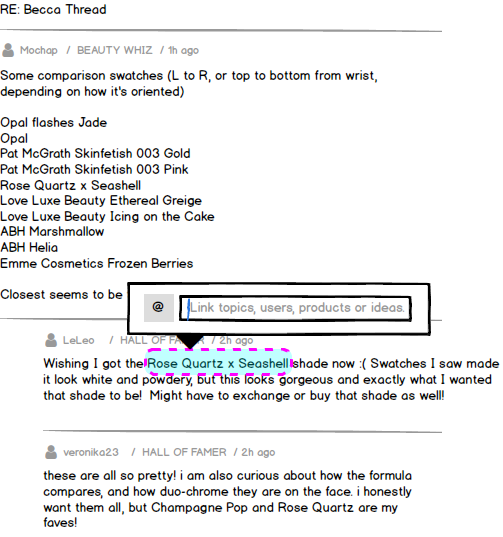
The initial concept vs the initial release of a remote Q&A widget hosted on product pages of the brand’s commerce site.
Community content on product pages increases SEO value of product page on commerce site.
Screenshot movie of initial implementation of the Q&A widget including truncation, pagination and loading states. (It still includes a few bugs, see if you can spot them.)
An example email template designed to make posters feel good about their contribution and interested in contributing further.
What we learned
The Initial Release of the Product Q&A Widget was delivered to customers as part of a beta program and the initial beta customer saw a 900% increase in their community’s utilization rate. Lithium’s Services Team praised the UI interactions and implementation as some of the best that Lithium had ever delivered and the development team was proud of what they had built.
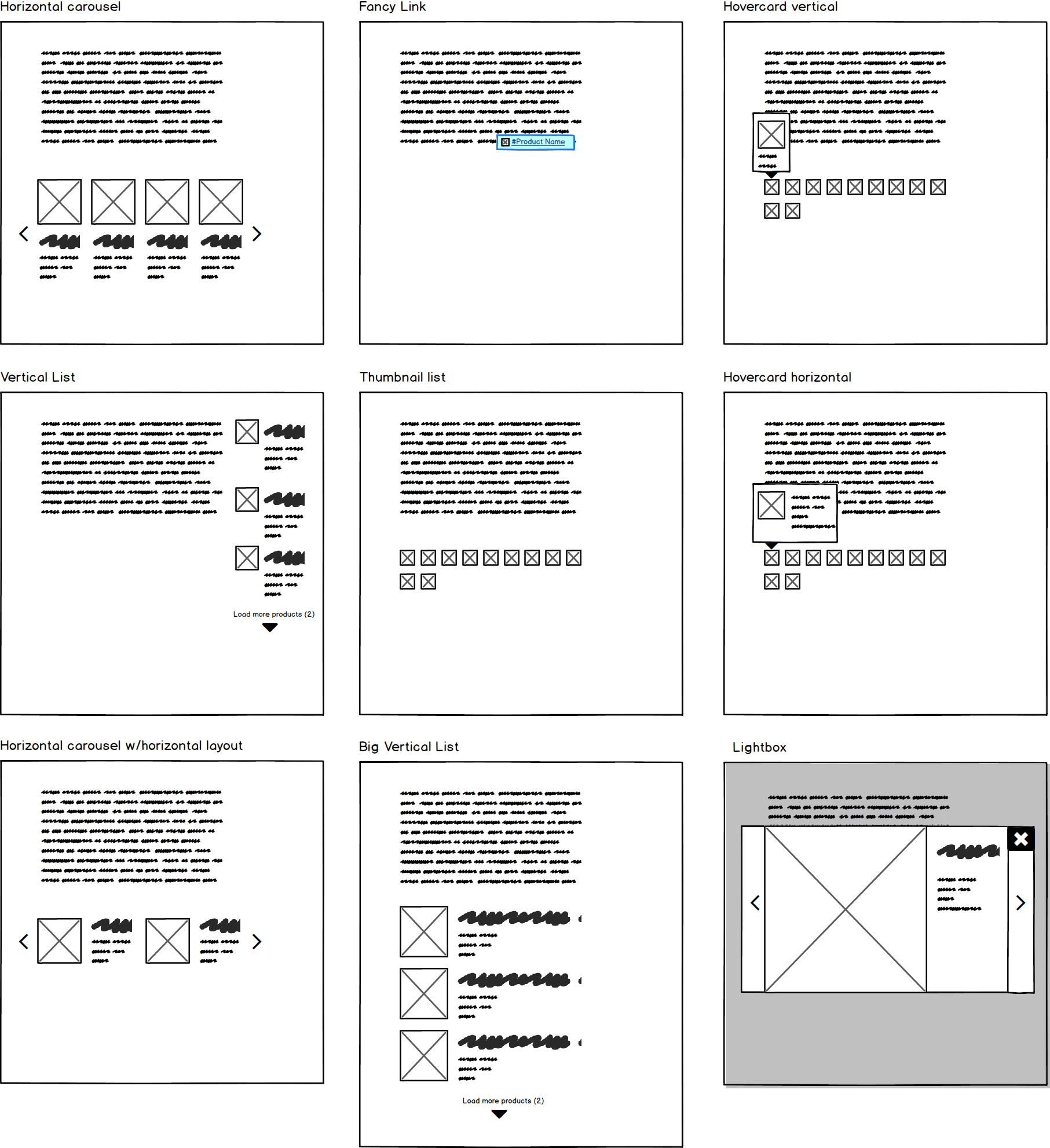
Think agnostically about elements of a discussion type. The Product Q&A widget narrowly targeted the experience of asking questions about products, but brands looked at the feature from a wide variety of perspectives and wanted to understand the structure of the discussion type to know how they could repurpose it for their own community. They interpreted the Product Q&A discussion type as one that has a single initial post associated with an object and followed by replies, and those replies have comments on them (rather than threaded replies). All discussion types were implemented using the same object models, and design awareness of that implementation could help yield more agnostic and flexible features for customers to build on as well as a more maintainable codebase.