1
Round One
Collect everyone’s ideas and show them to users
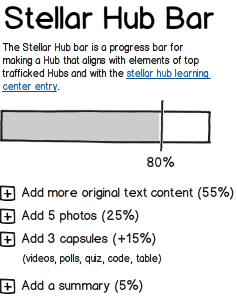
HubPages wanted a “progress bar” to help incentivize users to generate longer content because HubPages believed that longer content would increase the long-term SEO value of the user’s content. I used the opportunity to introduce the team to a research-led design process to get feedback on the teams ideas.
I began with a stakeholder meeting to collect the team’s goals, assumptions, and implementation ideas. I then produced wireframe versions of the team’s initial concepts and showed these wireframes to users recruited from the community via online Skype interviews. The project proceeded through several rounds of increasingly finalized wireframes followed by photoshop comps.
This wireframe captured the team’s initial ideas for a progress bar that would help users create longer and more potentially successful content.
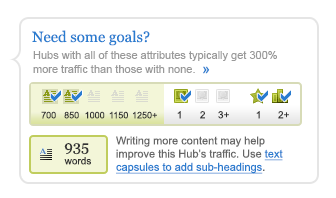
Show me the data
I proposed that content authors might be motivated by access to the same information that motivated HubPages to recommend longer content. This wireframe was used to gather user feedback on a more visual representation of the underlying reasons why longer content would be beneficial.
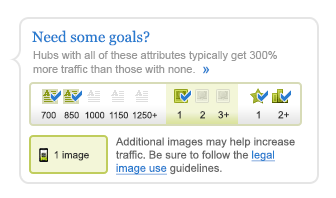
Show me the data
I proposed that content authors might be motivated by access to the same information that motivated HubPages to recommend longer content. This wireframe was used to gather user feedback on a more visual representation of the underlying reasons why longer content would be beneficial.
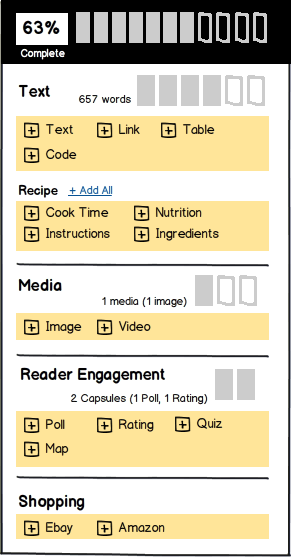
Visual incompleteness
This wireframe helped gather feedback on the idea of providing visual feedback of “incompleteness” in the existing publishing tools interface.