1
Context: My Starting Point
2 years of design, 10% implemented
I joined CookBrite 2 years after its inception. About 30-50 wireframes with user flows had been mapped out for various features the app was envisioned to have. None of the flows had been prototyped and about 10% of it had actually been implemented in the preliminary app.
Research missing from design process
The company had conducted good initial brand research into the target demographic, busy moms, but gathering regular user feedback was not a part of the design process and it had been almost a year since the last user feedback.
Objective
Get user feedback, integrate research into the design process
After working with the team for a few weeks it became apparent that several questionable assumptions had been adopted by the team without validating them with users. My first objective was to get user feedback on what the team had built so far and use that experience to convince the team to include feedback as a regular part of the product design and development process.
Process
While it doesn’t show the detail, this user flow provides a high-level idea of what the initial sign up process looked like before I began doing user research.
I then conducted remote interviews with users using a combination of Skype and Lookback to record the participant’s screen as well as facial reactions.
I’ve conducted several hundred hours of user testing similar to this, including hundreds of Usertesting.com test, but this was my first time testing a mobile app and my first time using Lookback on Android.
I then conducted remote interviews with users using a combination of Skype and Lookback to record the participant’s screen as well as facial reactions.
I’ve conducted several hundred hours of user testing similar to this, including hundreds of Usertesting.com test, but this was my first time testing a mobile app and my first time using Lookback on Android.
I reviewed the research with the product and design teams and produced reports to summarized insights for the company. The best insights typically come from discussion, but documentation is important to help the company understand what’s driving the decisions.
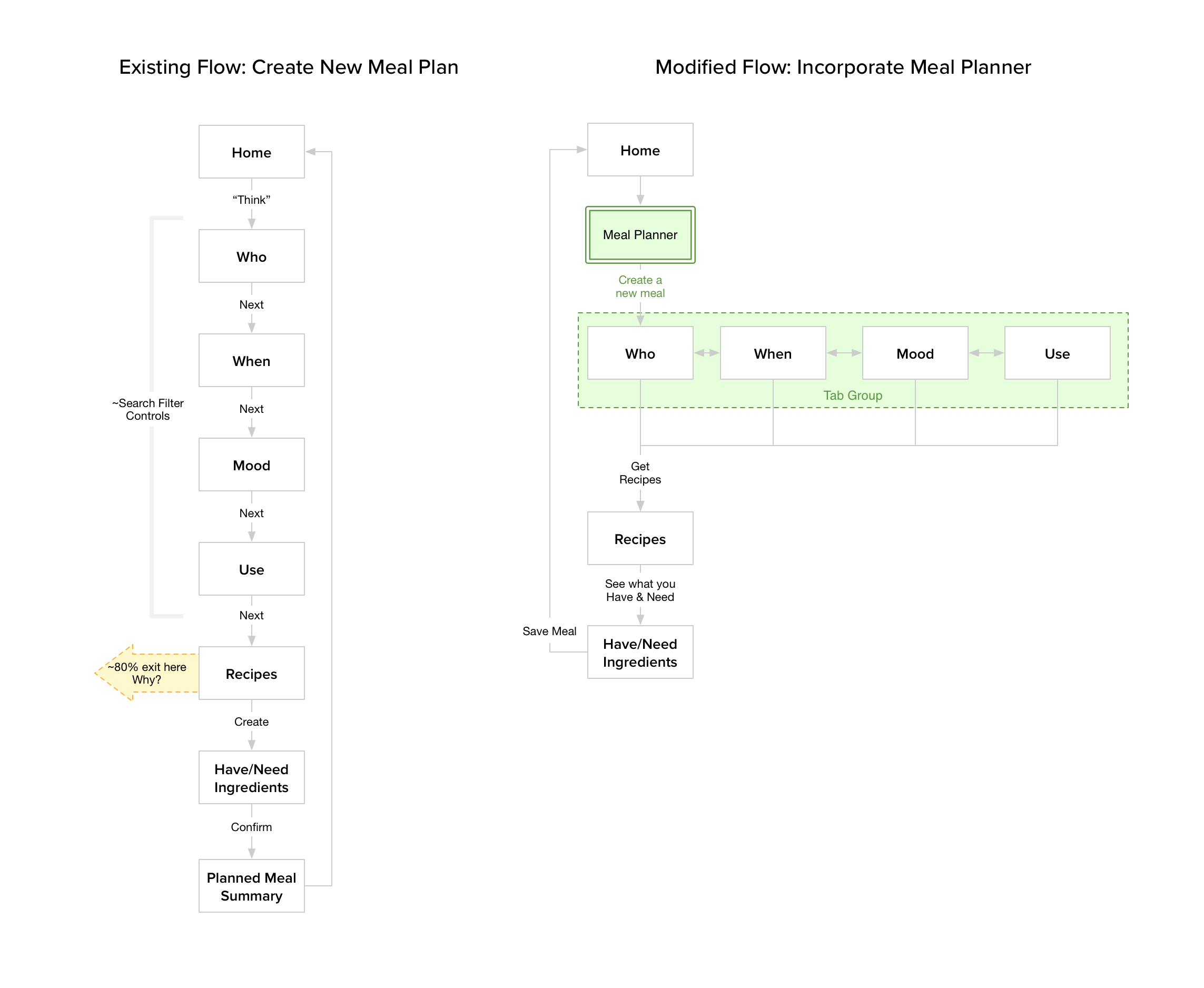
Our research validated that planning multiple meals was a key missing feature and barrier to adoption. We also knew that any other features we planned would be greatly effected by this feature, so we chose to prioritize finding a solution.
Since much with this project is still confidential, check out my Plum District case study for a slightly older example of a user research report that I’ve written.
I reviewed the research with the product and design teams and produced reports to summarized insights for the company. The best insights typically come from discussion, but documentation is important to help the company understand what’s driving the decisions.
Our research validated that planning multiple meals was a key missing feature and barrier to adoption. We also knew that any other features we planned would be greatly effected by this feature, so we chose to prioritize finding a solution.
Since much with this project is still confidential, check out my Plum District case study for a slightly older example of a user research report that I’ve written.
Results
Compelling value proposition, not quite delivering yet
I successfully conducted the company’s first user testing using Skype interviews with users as well as UserTesting.com. The initial test validated for the team the importance of ongoing user testing.
Test participants found the app’s concept and value proposition compelling but the app did not yet deliver on its promise in several important ways.
| Compelling Value Propositions | Barrier to Adoption | Proposed Solution |
|---|---|---|
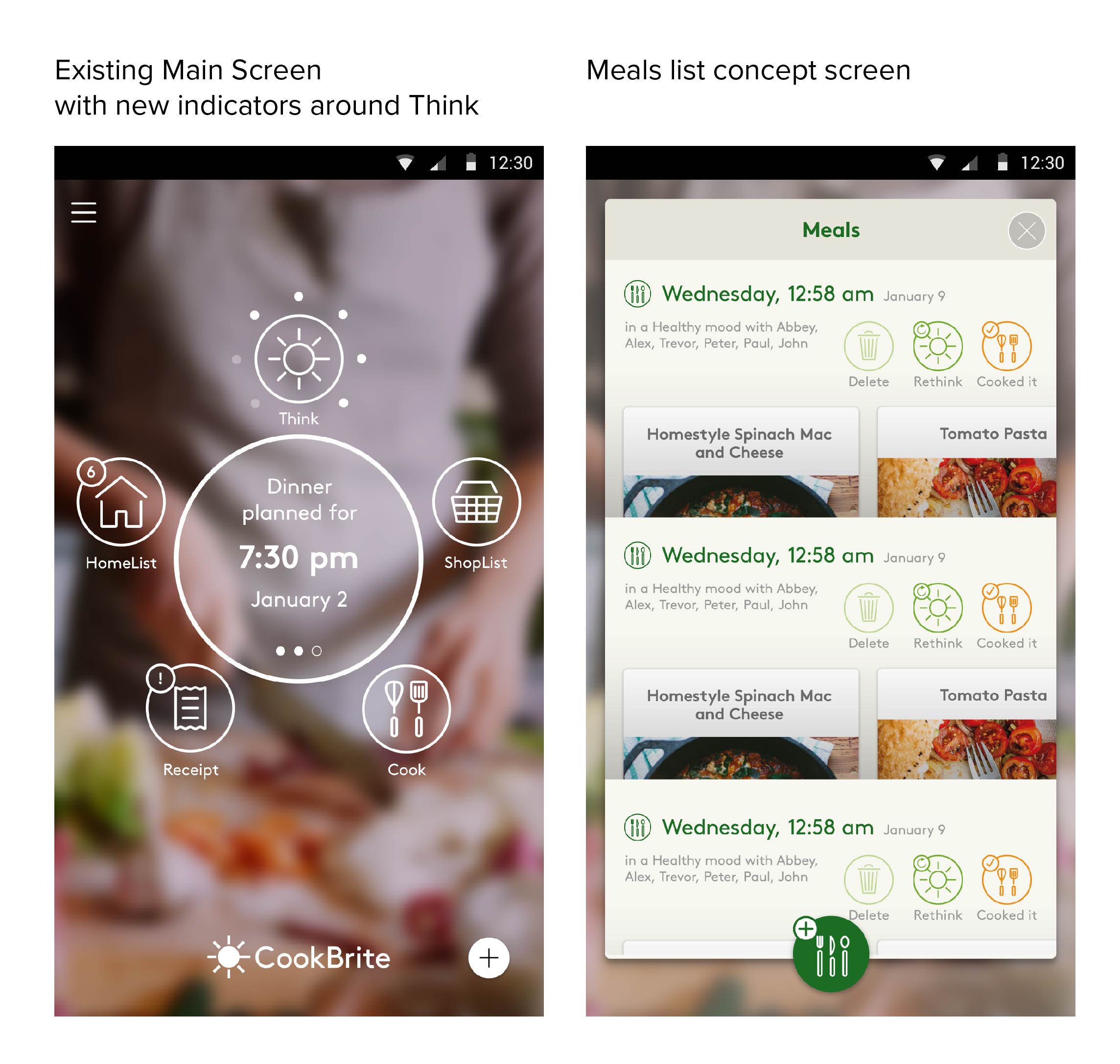
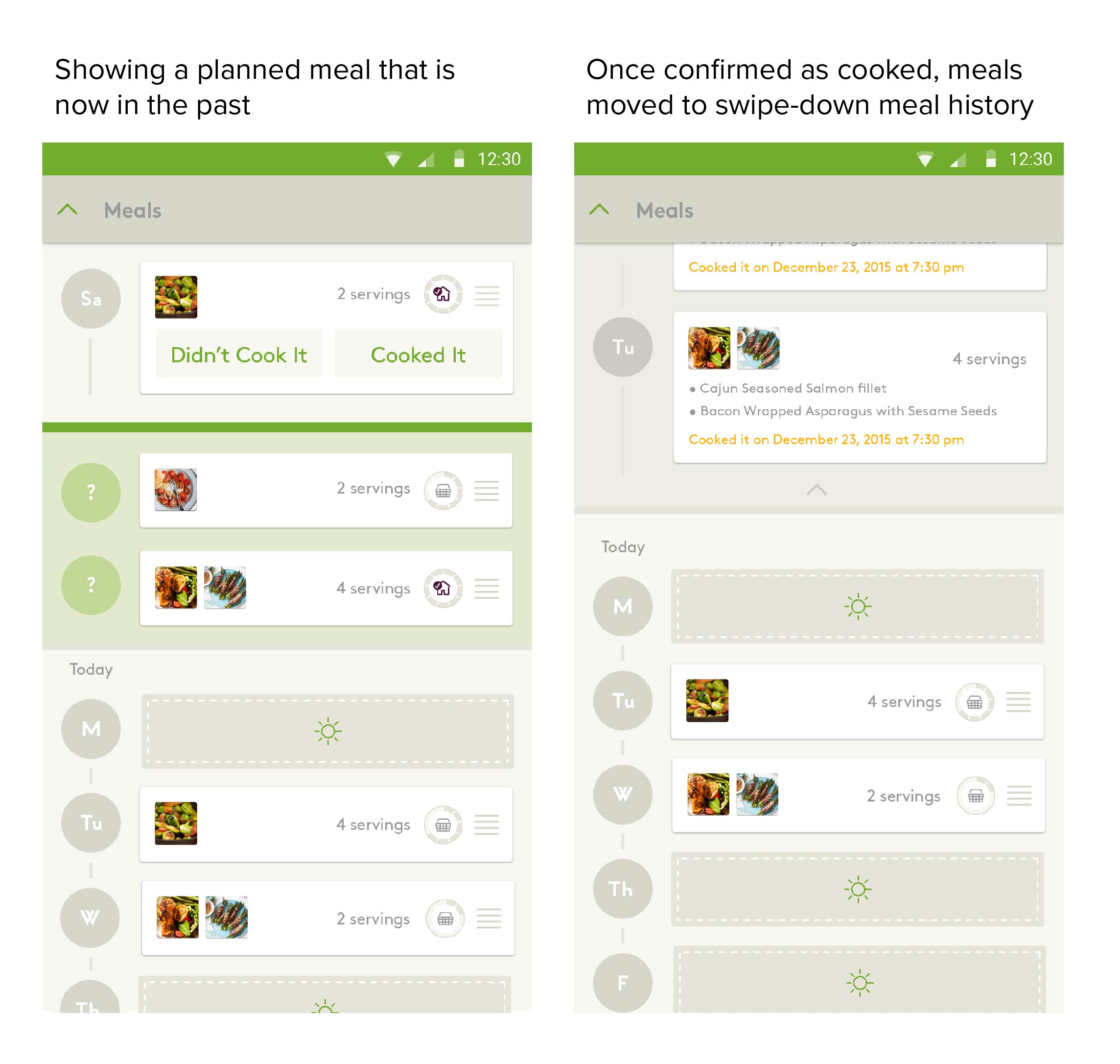
| Scan your grocery receipt, see what you can make | Can’t actually see what you can make | Visually indicate if you have all the ingredients or not |
| Use what you have, less waste, save money | Can’t save or plan meals | Meal Planner |
| Help mom get a home cooked meal on the table every night | Can’t add your own recipes | Add Recipe feature |