Breathomer Pre-Order Landing Page
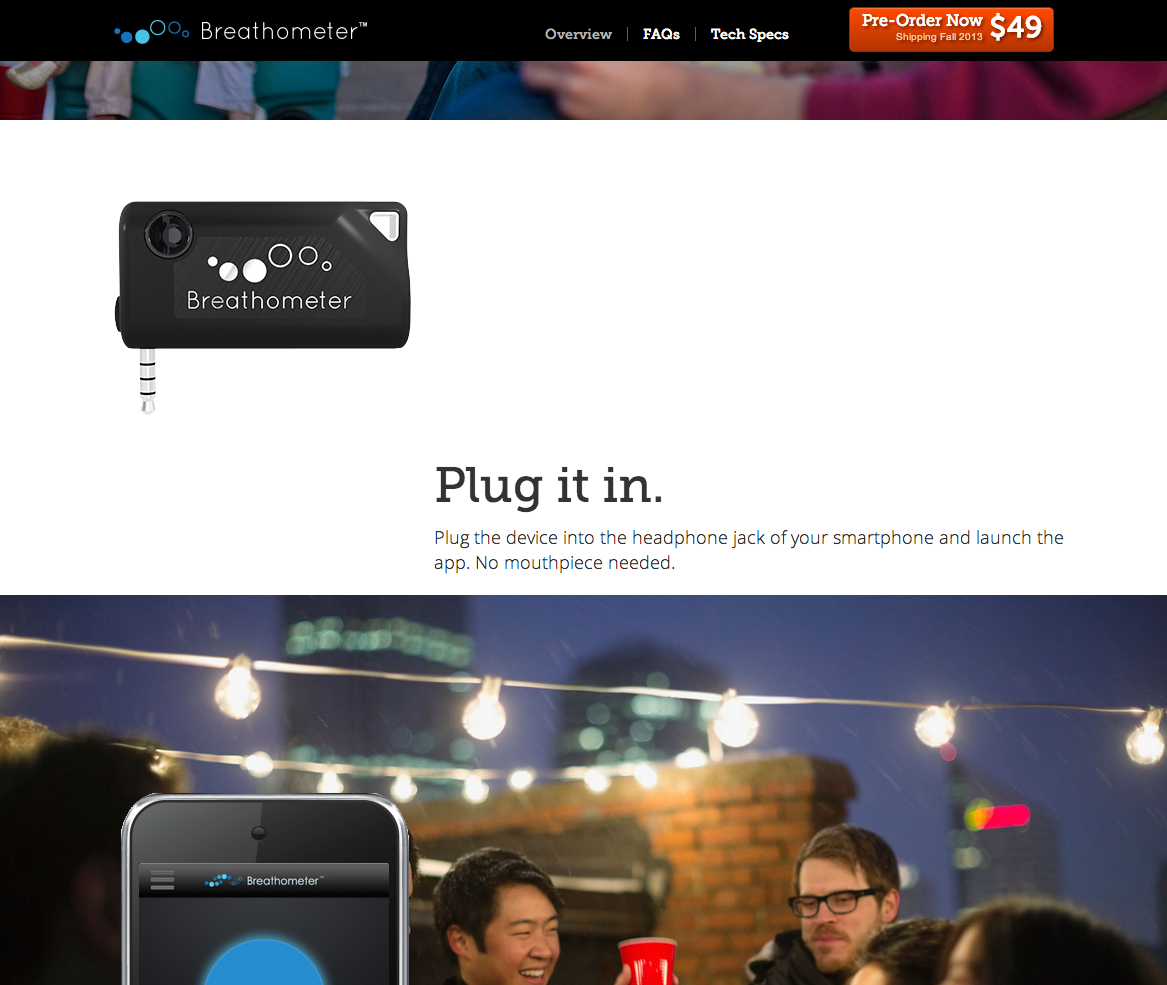
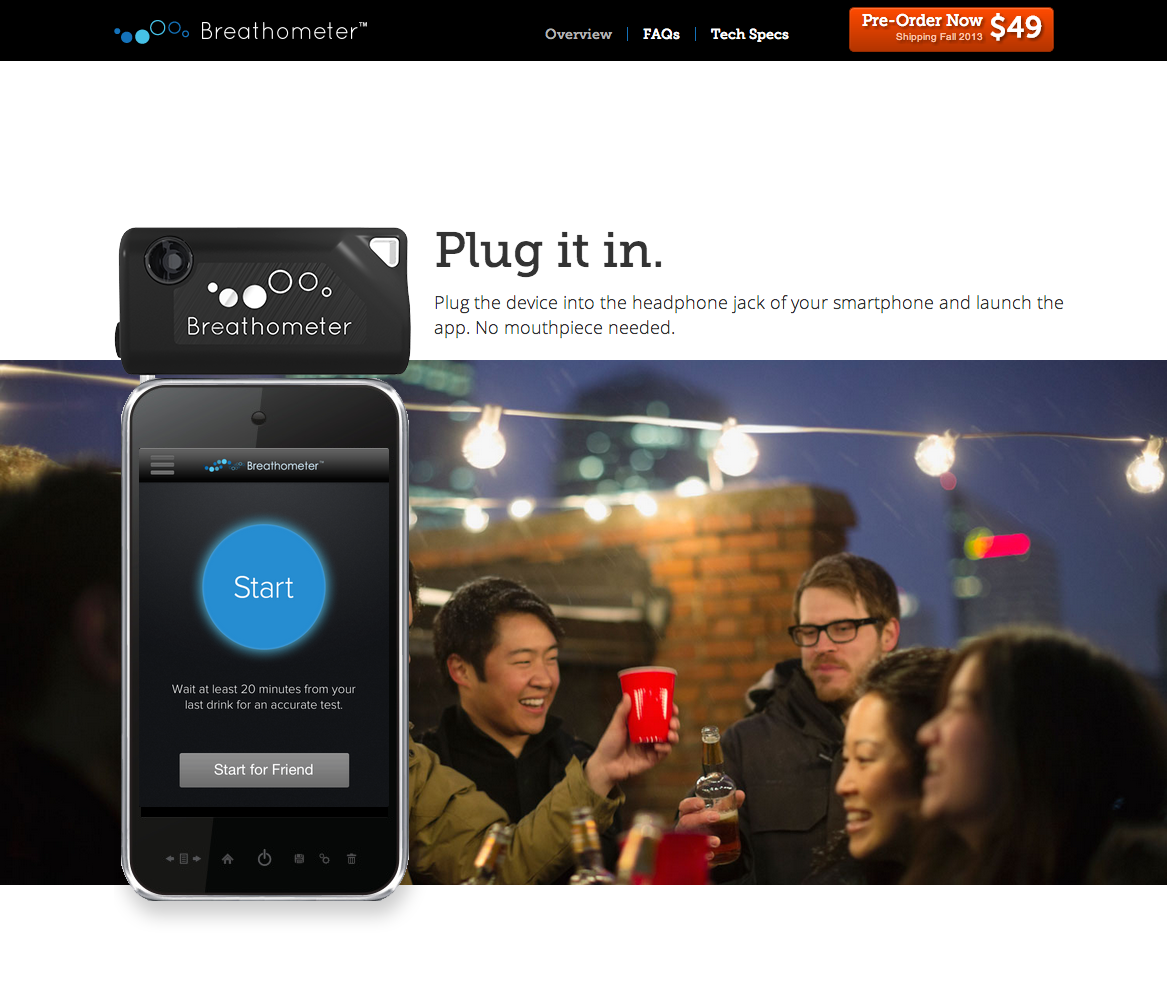
Breathometer needed a new landing page for their product in advance of appearing on ABC’s Shark Tank. The design presented a challenge because there was no actual product yet to take photos of.
I worked with their Marketing team to develop messaging around an animated introduction to the use of their product using renderings of their product. The product appeared over top of lifestyle photography to help visitors understand how the product could fit into their lives.